Upload Photos to Website Scrapbook Page Wordpress
Want to let your website visitors upload images to your WordPress site? Using a uncomplicated class makes this easy for your users without giving them admission to log in.
In this article, we'll show yous how to permit users to upload images to your WordPress site quickly and easily.
Create Your WordPress Image Upload Form Now
Can Users Upload to WordPress?
Aye, users tin upload dissimilar types of files to WordPress sites. For instance, you can employ WPForms as an paradigm uploader plugin since it allows file types similar images, audio, video, and documents to exist uploaded with a single click.
You can even view these uploads as attachments inside your WPForms entry direction screen.
Why Allow Users to Upload an Image?
Y'all might wonder when information technology makes sense to allow your website visitors to upload paradigm files to your site.
WPForms is the best WordPress Class Builder plugin. Get it for free!
Inserting images into a form is non only easy, but it tin can also be actually helpful. Hither are just a few ways your WordPress correspondent can apply an paradigm upload course:
- To add images to their profile photos
- Calculation images to their invitee web log postal service submissions
- Adding an image to a custom order form
- Gathering testimonials of your products
- Letting users submit events on a calendar
…and you lot tin can probably recollect of quite a few more than reasons to use an paradigm uploader for WordPress!
Having an image upload class saves you time since you don't take to upload the user's images yourself. It also helps to keep your site secure, because you don't take to give all your users admission to log in to your site if they want to upload images.
So, let'south run into how to allow users to upload images to your WordPress website.
How to Permit Users to Upload Images to Your WordPress Site
WPForms is an incredibly versatile plugin. Nosotros tin can employ it equally a WordPress image upload plugin using its simple elevate-and-drop functionality without touching any code.
Cheque out the video to a higher place or read ahead to find out exactly how you can accept a user submitted image using WPForms step by stride.
Step ane: Create an Image Upload Form in WordPress
The get-go thing you need to do is install and activate the WPForms plugin. Hither's a step-by-step guide on how to install a WordPress plugin.
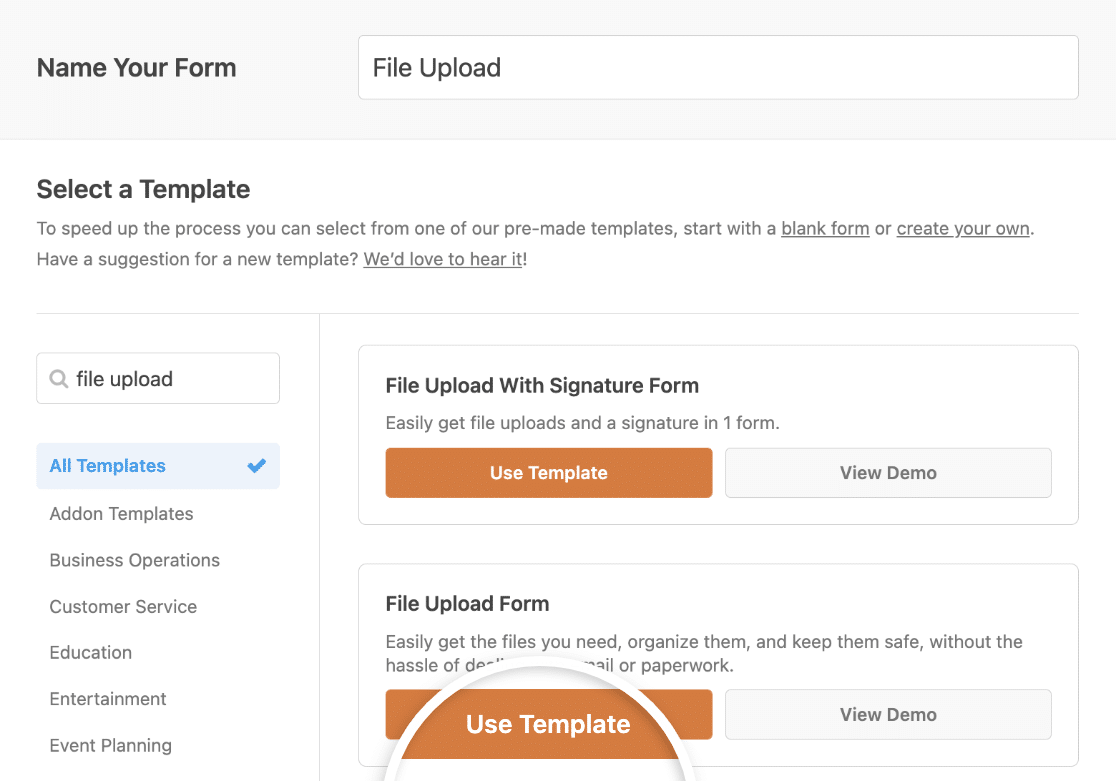
Next, you'll need to create a new form. Get toWPForms » Add New in your WordPress menu.

And then you can name your class and pick a template if you want to. WPForms has a File Upload Course template that comes with all the required fields and settings to permit visitors to upload files to your website.

Plus, yous can create the following types of forms using our gallery of 300+ pre-made forms:
- Accident report class
- Competition entry form that requires paradigm submissions to enter
- Employee Data forms so you can create employee identification badges
- Student enrollment form
- Recipe catalog grade
- School ID registration class
- Back up ticket course for accepting user uploaded images and screenshots of issues
- Guild form that lets users upload images for custom products and accepts payments with Authorize.Net, Stripe, Square, or PayPal
- And many more
If yous want to encounter the file upload form template in action, head over and check out our sample file upload form demo.
Whether you build your file upload form from scratch or employ a template, make sure to include i of the post-obit fields:
- File Upload : This field will add together a unproblematic file uploader to your form so you can allow visitors to upload files to your website. Y'all tin check out our tutorial on how to create a file upload form as an example to get started. For more information, cheque out our consummate guide to the File Upload field.
- Rich Text: If you're using WPForms every bit an image upload plugin for guest or sponsored posts, you can permit users add their images right to their mail service content with the Rich Text field. For more information, encounter our complete guide to the Rich Text field.
You lot can besides add boosted fields to your grade by dragging them from the left-hand console to the right-hand console.
Then, click on the field to make any changes. You tin can likewise click on a form field and drag it to rearrange the guild on your paradigm upload grade.
Footstep 2: Edit Your File Upload Field Options
WPForms lets you save file uploads from your forms in your WordPress Media Library if you want to. To set this up, click on your File Upload field to run across its options in the left panel.
Then click on theAdvanced tab.

If you want to shop uploaded images in your Media Library, plough on theStore file in WordPress Media Library pick.

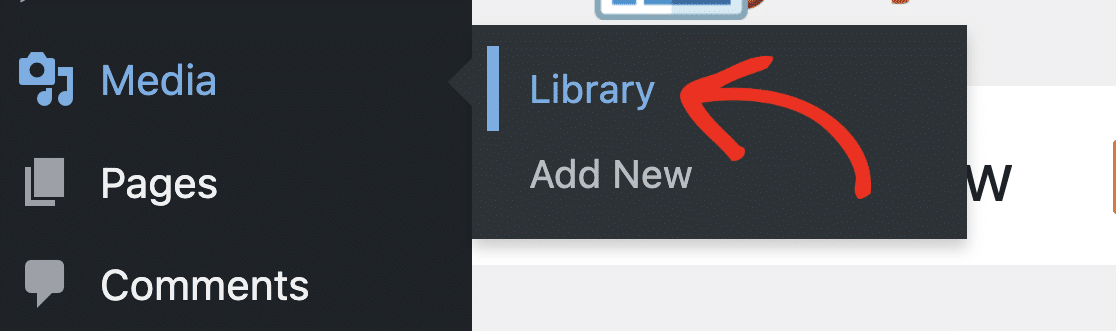
This fashion you can access images users submit from the Media » Library menu in your WordPress dashboard.

Once images are in the Media Library, y'all can display them on your site!
If you're using the Rich Text field to let users upload images to your WordPress site, you'll first need to open its field options and plow on theLet Media Uploads option.

So you can plough on the Store file in WordPress Media Library option too if you want.
Keep in mind, you lot tin accept lots of different file types through your forms.
WPForms makes uploading images easy for your site visitors…whether they desire to upload all kinds of file types to your contact forms, including but non limited to:
- Documents (.dr., .xls, .ppt, and .pdf)
- Images (.png, .gif, and .jpg)
- Video (.mpg, .mov, and .wmv)
- Audio (.wav, .mp3, and .mp4)
For WordPress security reasons, the default file types that tin exist uploaded are express. Here'due south how to allow additional file upload types to your forms, and a more than specific tutorial on enabling Adobe Illustrator file uploads.
If you'd similar to increase the maximum upload image size for your site, you'll need to reach out to your WordPress hosting provider to notice out if information technology'south possible. Sometimes things like a full-size epitome tin be really huge. For more than details, cheque out this tutorial on increasing the maximum file upload size in WordPress.
When your form looks the way you desire information technology to, click Save.
Stride 3: Customize Your Image Upload Form Settings
Once your class is to your liking, go to Settings » General.

Here you can configure:
- Class Proper noun— Change the proper name of your form here if you'd like.
- Form Description — Give your form a description.
- Submit Button Text — Customize the copy on the submit push button.
- Submit Push button Processing Text — Alter the text that will be visible while your grade is existence submitted.
- Enable anti-spam protection — Stop contact course spam with the anti-spam feature, hCaptcha, or Google reCAPTCHA. The anti-spam setting is automatically enabled on all new forms.
There are also advanced settings you can customize:
- Class CSS Classes — Add custom CSS to your form.
- Submit Button CSS Course — Add CSS to your submit button.
- Enable Dynamic Fields Population — You can employ this setting to auto-fill some fields in your grade.
- Enable AJAX form submission —Enable AJAX settings with no folio reload.
- Disable storing entry information in WordPress — You can disable the storing of entry data and user details, such as IP addresses and user agents, in an effort to comply with GDPR requirements. Check out our step-past-step instructions on how to add a GDPR agreement field to your grade.
Salvage your form over again in one case your settings wait right.
Pace 4: Configure Your Form Notifications
Y'all can ship a notification email whenever someone submits this class on your website.

Unless you disable this feature, whenever someone submits an uploaded epitome, yous'll get a notification about information technology.
If you utilize Smart Tags, you can also transport a notification to the site visitor when they fill out the grade, letting them know you received their epitome, and you'll be in contact shortly.
And what's really absurd is that since file attachments can often hurt email deliverability, WPForms doesn't attach your users' files in notification emails. Instead, nosotros send the file uploads via electronic mail an image link.

This assures people their form has gone through. For help with this footstep, check out our documentation on how to set up form notifications in WordPress.
WPForms besides lets you lot notify others when a course is submitted on your site. For assist doing this, check out our pace-past-step tutorial on how to send multiple course notifications in WordPress.
Lastly, if you want to keep the branding of your emails consistent for your small business, you can check out this guide on adding a custom header to your e-mail template.
Footstep 5: Configure Your Form Confirmations
Class confirmations are messages that display once someone submits their responses to your form.
They let people know that you've candy their form and offer you the chance to permit them know what steps they must take next.
WPForms has 3 confirmation types to cull from:
- Bulletin: This is the default confirmation blazon in WPForms. When someone submits to your form, a simple message will appear, letting them know their form was processed. Cheque out some great success messages to help boost user appointment.
- Show Page: This confirmation blazon will take users to a specific web page on your site thanking them for submitting the form or ship them to another page where they can access other information. For assistance to do this, check out our tutorial on redirecting customers to a Thank you page. As well, be sure to cheque out our article on creating effective Thank You pages.
- Become to URL (Redirect): This option is for when you lot want to ship site visitors to a different website.
Here's how to gear up upwards a simple form confirmation in WPForms so you lot can customize the message people volition see when they upload an image to your WordPress site.
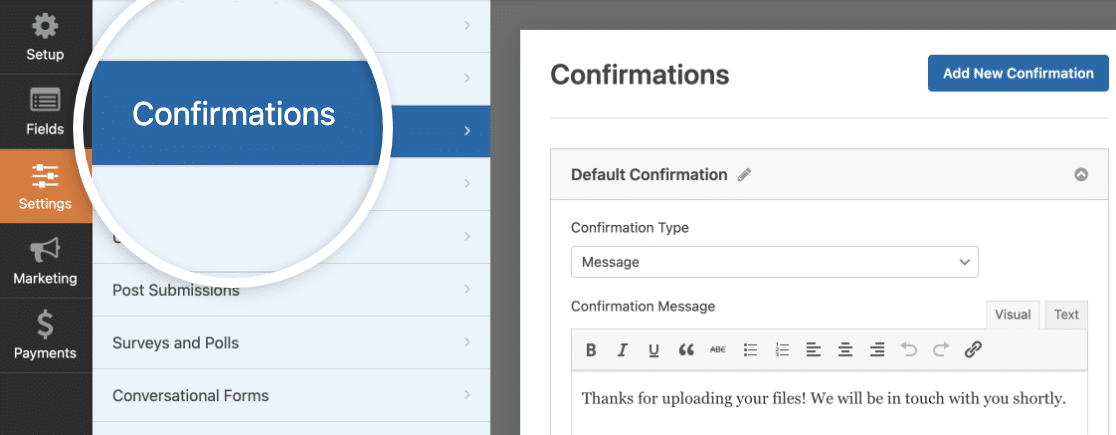
To start, click on the Confirmations tab in the Form Editor under Settings. Then customize the confirmation message to your liking and click Salve.

For help with other confirmation types, see our documentation on setting up form confirmations.
Footstep half-dozen: Publish Your WordPress Prototype Upload Form
Now that you've built your course, y'all'll need to add it to your WordPress website to get your file uploader up and ready.
WPForms allows you to add together your forms to lots of locations on your website, including your WordPress blog posts, WordPress pages, and even sidebar widgets.
To begin, create a new page or mail in WordPress, or go to the update settings on an existing i. After that, click on the plus (+) icon and search for and click on WPForms.

The WPForms widget will appear within your block. Click on the WPForms dropdown and pick your file upload form to insert it into your page.

The form volition at present prove upwards, and you can check to brand sure you like the way it looks. Then publish or update your course and so information technology appears on your website.
Now, publish your post or page and so your WordPress upload form appears on your website.

Ok, at present that you lot're getting images from users on your forms, let'due south check out how to see those files.
Pace 7: View the Uploaded Files
Want to see your form entries and the uploaded files from users? Y'all can view, search for, filter, impress, and delete any of the entries. Do you want to allow but logged-in users to upload images to your site? Check out the Form Locker addon.
To see the entries, head to your WordPress dashboard and click on WPForms » Entries. Then you lot'll meet the Entries screen that shows you all your forms. Click on your file upload form to encounter its submissions and hit Viewto see details about a specific entry.

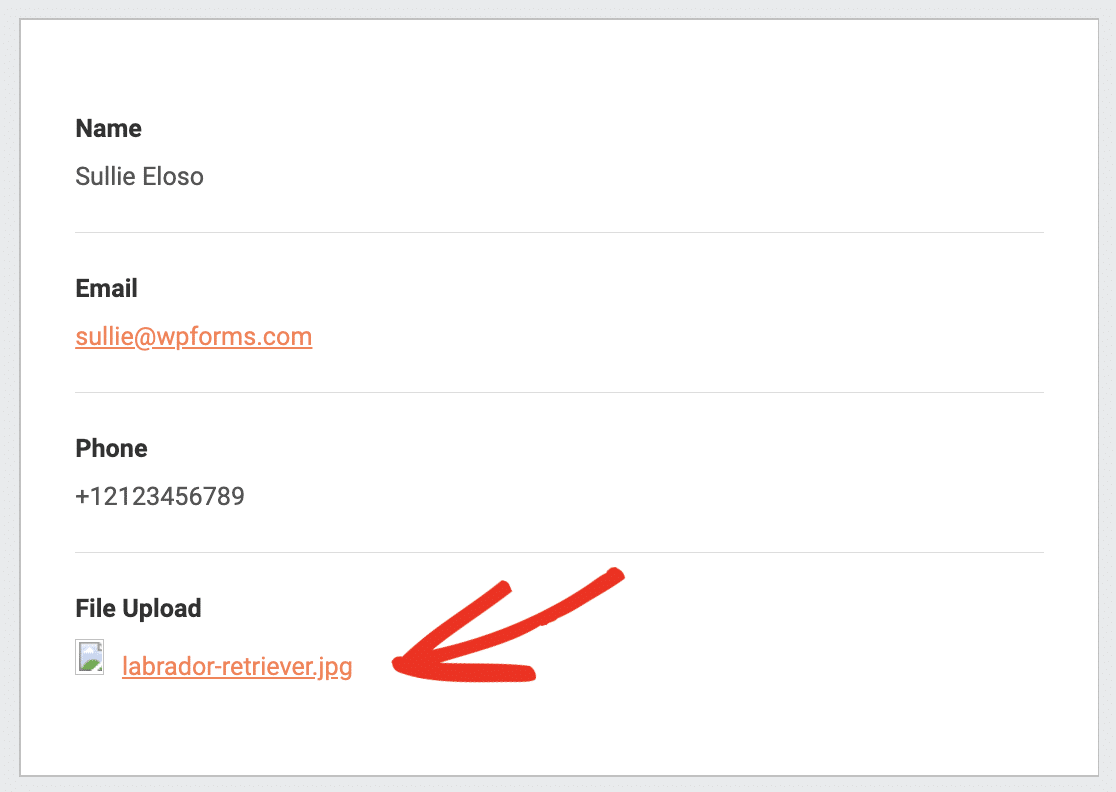
Now that yous're inside the entry, you'll be able to encounter the file proper noun, plus click on information technology to view and/or download it.

Check out this complete guide to form entries if you'd similar to learn fifty-fifty more.
And there y'all accept it! You now know how to let users upload images to your WordPress site.
Click Here to Create an Image Upload Form At present
Next, Allow Users Submit Blog Posts
Want your users to exist able to submit a whole blog mail service, instead of simply an image? Check out our guide on how to allow users to submit web log posts.
And so, what are you waiting for? Become started with the most powerful WordPress forms plugin today. WPForms Pro comes with a free file upload form template and a 14-24-hour interval money-back guarantee!
And don't forget, if you lot like this article, and so please follow united states on Facebook and Twitter.
durochermovenciought1948.blogspot.com
Source: https://wpforms.com/users-submit-images-to-wordpress/

0 Response to "Upload Photos to Website Scrapbook Page Wordpress"
Post a Comment